【2020年3月】Googleニュース! SEO対策のトピックスまとめ
最終更新日:2021/05/07

日々更新されるGoogle社の最新のSEO関連ニュースや、新機能の情報をまとめました。
この記事は2020年3月のトピックスです。
【更新】 nofollow属性の変化、3月から適用開始の可能性
2019年9月のGoogleニュース! でもご紹介したように、Googleは"nofollow" 属性の扱いを変更することを発表しています。
nofollowは、Webサイトの特定のリンクについて、リンクされているページとの関係を Google に通知できるタグのひとつで、リンク先のページをサイトからクロールさせたくない場合にnofollowを使います。
それまでnofollowは絶対的な命令として扱われてきましたが、その後はより検索を改善するための「ヒント(判断の参考)」として扱われることになりました。
また、2019年9月の変更では、nofollow と似た働きをする 2 つの属性も導入されました。
そのひとつ"sponsored"は、広告や有料リンクなどに対して設定する属性。もうひとつの"ugc"は、フォーラム投稿、コメントなどUGC(ユーザー作成コンテンツ)から発生するリンクに設定する属性です。
Google Webmaster Central Blog の2019年9月の発表によると、2020年3月以降、nofollowはヒントとして扱われると発表されており、すでにその扱いが変更されている可能性があります。
この変更適用による緊急の対応は必要ありません。しかし今後は、nofollowで制御していたリンク先がクロールされる可能性がある(絶対的命令ではなくヒントとして扱われる)ため、必ずインデックスさせたくないリンクはnoindex やrobots.txt などGoogleが推奨する別の方法 でブロックする必要があります。

画像引用元:Google Webmaster Central Blog
【更新】 FAQリッチリザルトのガイドライン更新。同じ質問・解答の繰り返しNG
Googleは、FAQのリッチリザルトのコンテンツガイドラインを更新。複数のページで同じ質問・解答の繰り返しをしてはいけないことが明示されました。FAQのリッチリザルトに関する基本的な情報は下記の記事をご参考ください。
参考:【2019年8月】Googleニュース! SEO対策のトピックスまとめ
3.【更新】 ハウツーのリッチリザルトが日本の Google 検索に導入
4.【情報】 サントリーのFAQリッチリザルトでの検索トラフィック増加傾向
このたびの変更では、「Google検索デベロッパーガイド」内の「よくある質問」構造化データに関するコンテンツガイドライン内に、下記のような注釈が追加されました。
サイトで同じ「よくある質問」コンテンツが複数表示されている場合(つまり、同じ質問と答えがサイトの複数のページで表示される場合)、サイト全体で1つのよくある質問のインスタンスだけにマークアップします。

画像引用元:Google検索ウェブデベロッパーガイド
これは、構造化マークアップの仕組みを活用し、同じFAQの質問と回答を繰り返しているにも関わらず、リッチリザルトとして検索結果に表示されるケースに対応する新たなガイドラインと考えられており、例えば下記のようなリッチリザルトの使い方が規制されることになります。
例:
【新宿 ホテル 予約】で検索した場合
FAQリッチリザルトの表示結果に以下のように表示され
>東京23区でおすすめの滞在先はどこですか?
【渋谷 ホテル 予約】で検索した場合
FAQリッチリザルトの表示結果に以下のように表示される
>東京23区でおすすめの滞在先はどこですか?
上記のように、検索ワードが違っても同じ質問・回答が表示されることは、ユーザーの検索意図に沿った回答ではなかったり、本当に「よくある質問」ではなかったりする可能性があります。そのため、ガイドラインでも明示されたようにFAQの構造化マークアップではページごとに固有の質問・回答を掲載する必要があります。
【情報】 MFIが9月より全サイトに強制適用。モバイル最適化が急務
Googleのモバイルファーストインデックス(MFI)がいよいよ全サイトに適用される日が近づいています。
モバイルファーストインデックスとは、Googleがサイトの評価対象を従来のPC版サイトからモバイル版サイトを優先するように変更する措置のことで、【2019年5月】Googleニュース! でもご紹介しています。
2020年3月、Google Webmaster Central Blog は、「2020年9月以降、すべてのWebサイトをモバイルファーストインデックスに切り替える予定」と発表しました。同サイトによると、GoogleがMFIに移行してから数年が経ち、すでに検索結果に表示されるサイトの70%は移行が完了しているそうです。
モバイル ファースト インデックスが、今年の 9 月より全てのサイトに適用されるようになります。準備ができているサイトはその間にも移行される可能性はあります。SEO の方だけだなく制作、エンジニア、マーケティング、広告などサイト運営に関わる全ての方に。詳しくはブログをご覧下さい。 https://t.co/ROcRQqwEYK
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) March 5, 2020
当面の間は、Googleがシステムの準備が整ったことを認識すると、モバイルファーストインデックスに移行する猶予措置が取られています。しかし、2020年9月以降は自社のWebサイトがモバイル対応できていなくても、強制的にMFIに移行される可能性があります。
最近では、モバイルファーストインデックス登録に問題のあるサイトにはサーチコンソールから下記のようなメッセージが届く例も報告されています。このような背景により、Webサイトのモバイル最適化はすべてのWebサイトにとって急務といえます。
まだMFIが来ていないサイトの一部に「サイトでモバイル ファースト インデックス登録の問題が検出されました」として警告メールが届いた。
— 辻正浩 | Masahiro Tsuji (@tsuj) February 11, 2020
「Google では、今後 6~12 か月以内にすべてのウェブサイトにモバイル ファースト インデックス登録を適用する予定です。」いよいよカウントダウンが。 pic.twitter.com/ZBuAWFy42A
【情報】 PC版・画像検索のアイコンが表示変更
Google画像検索のPC版の表示で変更がありました。「商品」「レシピ」「動画」に関連する画像には、それぞれアイコンが表示されるようになっています。わずかな修正ではありますが、構造化データの活用が進んでいることがうかがえます。Webサイト運用者は構造化マークアップにできるだけ対応していくべきでしょう。

画像検索の参考例 ※「Cookie」で検索した場合(2020年3月時点)
【更新】 Chrome、動画への迷惑な広告表示をブロック
2020年2月、GoogleはChromeにおいて、動画コンテンツに表示される広告の新しい基準を発表しました。下記のような表示方法に該当する動画は、2020年8月以降、広告表示が停止されます。これは煩わしい広告へ対応し、ユーザーエクスペリエンスを高めるための措置です。
Chromium Blog の中では、8分未満の動画コンテンツでとくに混乱を招く広告エクスペリエンスは次の3つであると言われています。
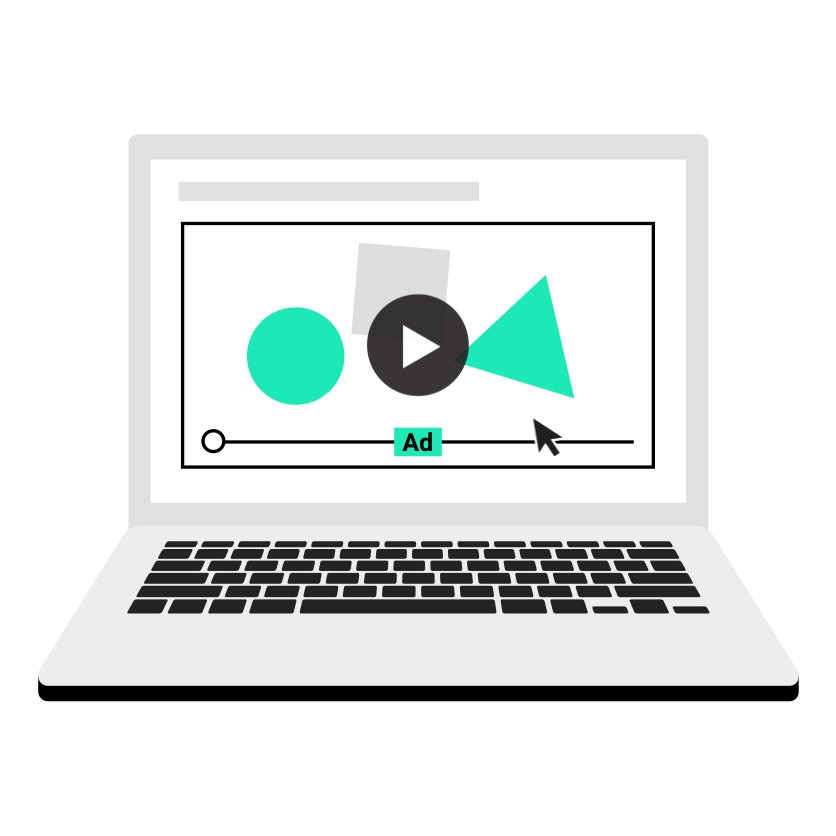
●動画の前に表示され、最初の5秒以内にスキップできない31秒を超える長い広告
画像引用元:Coalition for Better Ads
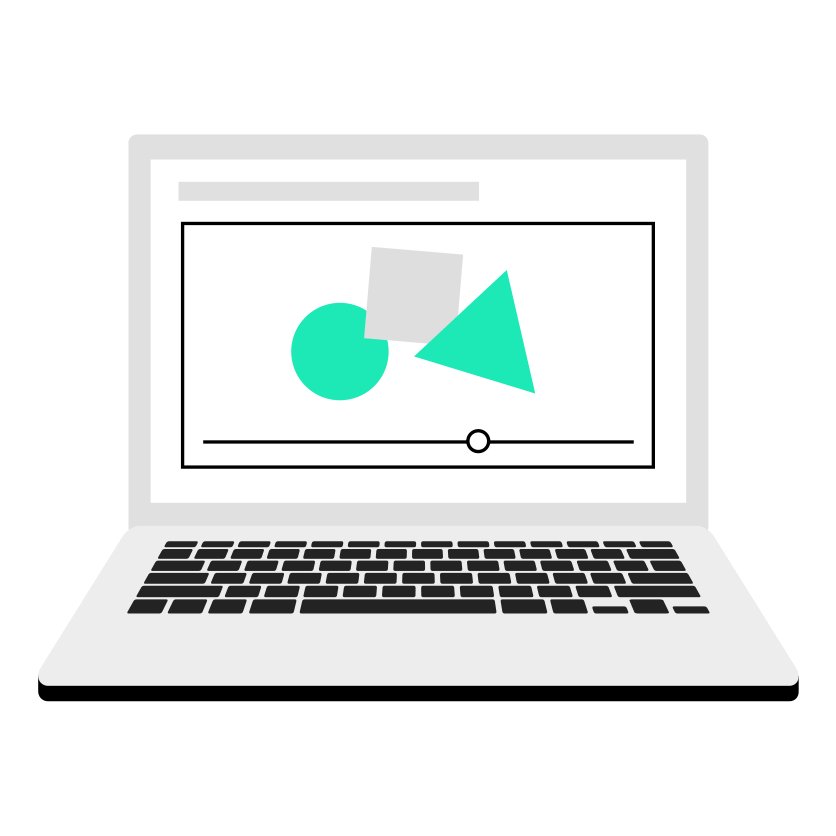
●動画の中央に表示され、ユーザーエクスペリエンスを妨げる広告(広告の長さは問わない)
画像引用元:Coalition for Better Ads
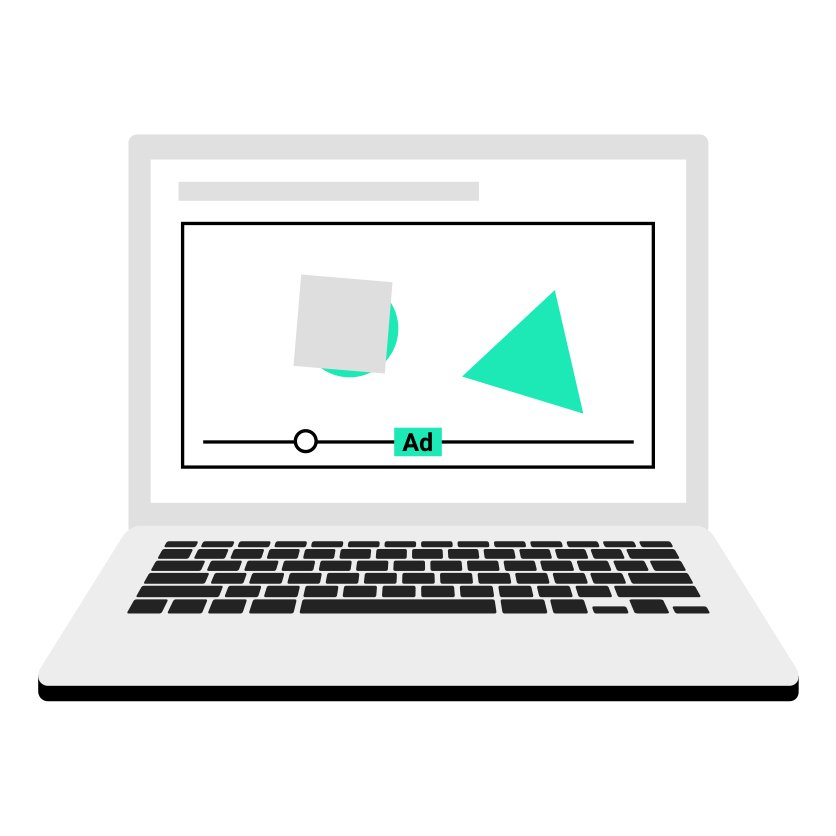
●再生中の動画の上に表示され、動画プレーヤーの中央1/3を覆って表示される広告
または 動画コンテンツの20%以上を覆う広告
画像引用元:Coalition for Better Ads
自社のサイトが違反に該当するかを調べるには、Chromeが提供するツール「Ad Experience Report 」(広告に関する問題レポート)でサイトのステータスを確認することで確認できます。
広告を表示するWebサイトを運営している方は、警告があった場合、広告表示の見直しを行ってください。
参考元:Chromium Blog
【SEO関連記事】
>SEOを基本から解説!最低限抑えたい施策から無料ツールまで
>コアウェブバイタル(Core Web Vitals)とは?導入時期や意味、確認方法などを解説!
>YMYLとは?該当ジャンルとEATとの関連性、SEO視点での対策方法まで!
>E-A-Tとは?SEOでの重要性と対策まとめ
SEOのキーワード選定の手法まとめ!お役立ちツールや無料で使えるサイトまで!










 .png)





