Web制作会社に希望の完成イメージを伝えるために「ワイヤーフレーム(構成案)」を作ろう
最終更新日:2019/07/03

ホームページ制作の過程で、制作会社に思ったように意図が伝わらず、困った経験はありませんか?
ホームページ制作は、デザインや導線など、感覚的な要素も多いため、事前にしっかりとコミュニケーションを取らなければ「言った・言わない」の問題になりがちです。
今回の記事では、そんなホームページ制作のトラブルを事前に防ぐ「ワイヤーフレーム」の重要性と基本的な作り方をご紹介します。
ワイヤーフレームが合った方が良い理由
「ワイヤーフレーム」とは、Webサイトを制作する過程で、発注者、Webディレクター、デザイナー、コーダーなど、ホームページ制作に関わるすべての人が、「どのようなWebサイトを制作するか」を共有するために作られる、いわばWebサイトの「設計図」のようなものです。「ワイヤー」「ワイヤーフレーム」など、会社によって呼び方はさまざまですが、制作するWebサイトに必要な「コンテンツ要素」「機能」「情報」などがわかりやすく配置されています。
ホームページ制作を制作会社に依頼する場合、ワイヤーフレームは、発注者の意図をヒアリングしたうえで、制作会社が作成するのが一般的ですが、発注する側のお客さまも、ホームページ制作の工程や、大まかなWebサイトの構成のイメージを持つことができれば、コミュニケーションはよりスムーズになります。
下記は、ホームページ制作会社がWebサイトを制作する工程を大まかにわけたものです。
ホームページ制作の工程
- (1) Webディレクターが制作内容(目的、ターゲット等)をヒアリングし、企画を作成する
- (2) 必要なコンテンツ要素を洗い出し、サイトマップを作成する
- (3) ワイヤーフレームを作成し、ページ内の構成要素の配置や導線、サイトの機能をお客さまと制作会社で確認する
- (4) ワイヤーフレームをもとにWebデザイナーがデザイン案を作成する
- (5) 確定したワイヤーフレームをもとに、お客さまもしくはライターがコンテンツの中身(原稿や写真)を用意する
- (6) 確定したデザインやコンテンツに沿って、コーダーがHTML化する
上記のように、ホームページ制作のフローには、多くの人が関わります。ワイヤーフレームが無ければ、発注元であるお客さまとの間に誤解が生じてしまうのはもちろんのこと、デザイナーやコーダーなどへ制作意図を正しく伝えることができず、ムダな修正が重なる恐れもあります。
また、サイトができあがってから、他の運用担当者に引き継ぐ場合や、リニューアルの際などにも、どのような意図でサイトを制作していたのかを伝える資料があれば、更新を重ねるごとに「構成が崩れてしまう」のような問題も防ぐことができます。
このような理由から、ワイヤーフレームで、お客さまと制作会社が相互に確認しておくことは重要なのです。
ワイヤーフレームに必要な要素とは?
では、Webサイトのワイヤーフレームには、具体的にどのような要素があればよいのでしょうか。
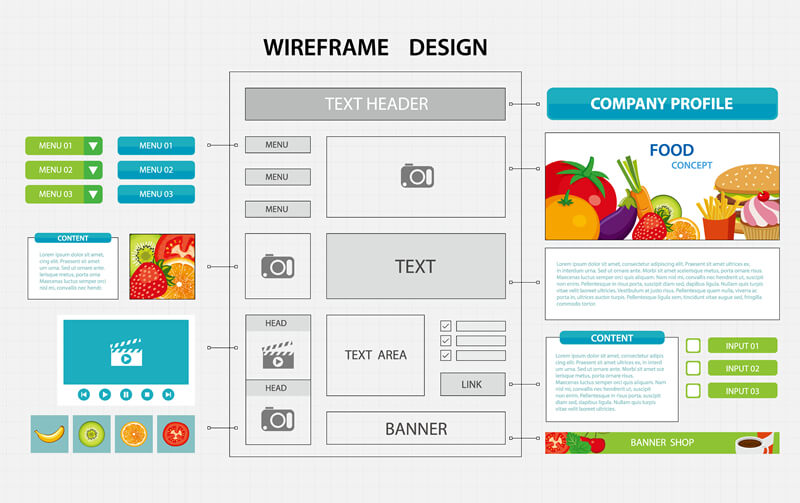
前項にも書いたように、一般的には、ワイヤーフレームを作成する前に、ツリー型のサイトマップやディレクトリマップで「どのページを、どのような階層で、何ページ作るか」を確認することが一般的です。このサイトマップやディレクトリマップに基づき、1ページのなかの構成要素とそのレイアウト、ページのなかの機能をまとめます。下記は、ワイヤーフレームに必要な要素の一例です。
ワイヤーフレームに必要な要素の例
- ロゴ
- ヘッダー
- サイドバー(必要に応じて)
- フッター
- ナビゲーション
- 各種コンテンツ(画像、テキストの配置)
- パンくずリスト
- バナーエリア
- 検索フィールド
- お問い合わせ先表示
- SNSリンク など
上記のような要素をワイヤー(線)で表現し、レイアウトを決めていきますが、デザインカンプではないため、ここではコンテンツの詳しい内容や、デザインの要素はまだ必要ではありません。制作会社の方針によってもさまざまですが、ワイヤーフレームでは、あくまでコンテンツのレイアウトや導線、機能を確認する資料として、シンプルに制作されるのが一般的です。また、効率的に作業を進めるため、トップページと下層1ページなど、レイアウトの元になる主要ページに絞ってワイヤーフレームを作成する場合もあります。
ワイヤーフレームは何で作るのがいい?

ワイヤーフレームの作り方は、手書きから専用ツールを使う方法までさまざまで、どれが正解というわけではありません。
シンプルな1ページもののLPを作る場合や、急いで進行しなければならない場合は「手書き」で、入り組んだ設計が必要な場合や、確認・修正が多い場合は専用ツールを使って資料を作るなど、要件や状況に応じて選択してください。
手書きで作る
手書きでワイヤーフレームを作成する場合は、必要な要素にしぼってシンプルにまとめましょう。ツールで作成する前の下書きとして、まずは手書きで構成を考えることも有効です。
Power Pointで作る
Office系ソフトのなかでは、比較的レイアウトがしやすいため、Power Pointでワイヤーフレームを制作することもよくあります。デザイン系の専門ソフトがなくても、一般的なOffice環境でファイルを開いたり、修正したりしやすいのもポイントです。
ワイヤーフレーム制作ツールで作る
ワイヤーフレーム専用ツールは、画像やボタンなどWebサイトに必要な汎用的なアイコンやパーツがあらかじめ用意されており、レイアウトが簡単な点がメリットです。また、チームでファイルを共有し、検討や修正がしやすい機能がついている場合もあります。Webブラウザ上で編集するもの、パソコンにインストールして使うものなど、さまざまなツールのなかから代表的なものをご紹介します。
Webブラウザで編集するツール
インストールして使用するツール
まとめ
近年では、WebデザインにUI(ユーザーインターフェース)や、UX(ユーザーエクスペリエンス)が重視される傾向にあり、Webサイトの設計やデザイン時点で、ワイヤーフレーム内にリンク先の遷移などの動きまで設定し、「プロトタイプ」としてユーザビリティを試行錯誤ができるツールも増えてきています。
すべてのホームページ制作のケースでこのような高度なワイヤーフレームを作成する必要はありませんが、「ホームページ制作の設計図を関係者で共有する」という基本姿勢は大切です。ワイヤーフレームの基本をおさえて、スムーズなホームページ制作に役立てましょう。